We are asked to remember far too many passwords. This problem is most acute on the web. And thus, unsurprisingly, it is on the web that technical solutions have had most success in replacing users’ ad hoc coping strategies. One of the longest established and most widely adopted technical solutions is a password manager: software that remembers passwords and submits them on the user’s behalf. But this isn’t as straightforward as it sounds. In our recent work on bootstrapping adoption of the Pico system [1], we’ve come to appreciate just how hard life is for developers and maintainers of password managers.
In a paper we are about to present at the Passwords 2014 conference in Trondheim, we introduce our proposal for Password Manager Friendly (PMF) semantics [2]. PMF semantics are designed to give developers and maintainers of password managers a bit of a break and, more importantly, to improve the user experience.
What’s the problem?
Ignoring issues of style and presentation, password-based authentication on the web is a fairly consistent process. To log in, users first find the login form, enter their username and password, and then press return or click the submit button. And, to a first approximation, the behaviour of the browser and the website is consistent as well: the username and password are sent to the server in an HTTPS POST request and a session cookie is returned. However, when we look in more detail, we see a huge range of variations, some subtle and some baffling. Despite being imperceptible to end users, such variations often require password managers to implement complex heuristics, for example, to identify the correct form to submit or to fill in the correct field within that form.
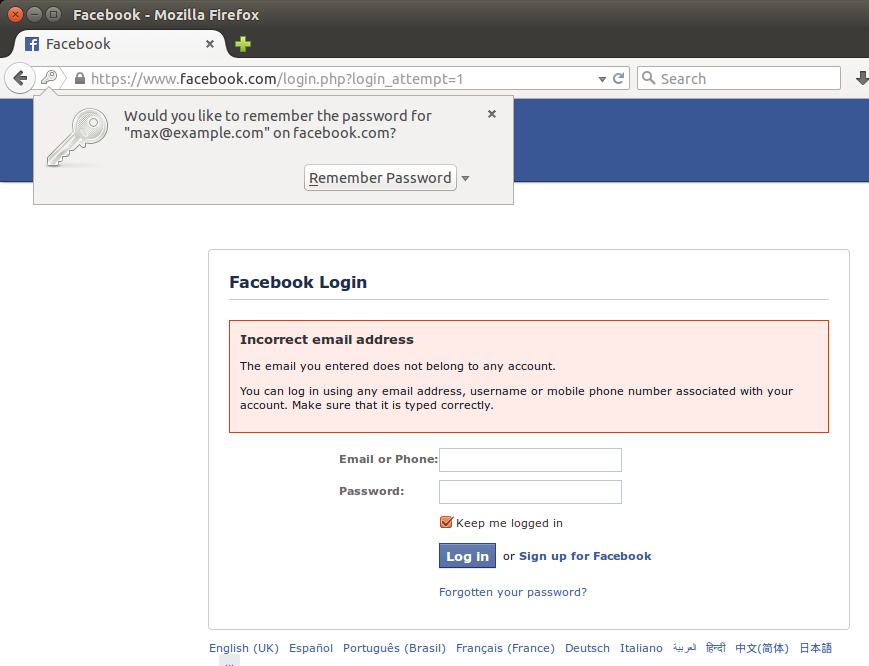
The heuristics used by password managers are inherently brittle. And when they fail it is the poor user that has to pick up the pieces. In the example shown below the user is prompted to remember an incorrect username and password for their Facebook account. That’s just plain annoying.
What to do?
To reduce password managers’ dependencies on fragile heuristics, we propose adding “password-manager friendly” (PMF) semantic markup to HTML forms to create, access and manage user accounts. The PMF markup is designed to simplify the following tasks:
- Finding forms and determining their purpose (login, registration, and so on),
- finding the important inputs within the forms,
- parsing password policies and generating valid new passwords, and
- detecting errors.
In PMF we use semantic class names to label forms and input elements; this is a simple and pragmatic approach used in other HTML microformats. Although HTML form elements have other attributes such as name and type which may often give sufficient semantic information, standardised class values are used to remove any ambiguity. We use the pmf prefix as a poor man’s namespace to avoid clashes with programmer-defined class names. For example under the PMF proposal, a login form is marked with the pmf-login class:
<form action="/login" method="POST" class="pmf-login">
PMF semantics allow the username and password input elements of a HTML form to be unambiguously identified. Furthermore for password inputs, PMF allows software to differentiate between inputs intended for new or existing passwords. Password resets and changes are particularly tricky for a password manager because the software cannot tell—in the case where a user may have multiple accounts with the same website—which password is being changed. PMF solves this issue by requiring a hidden-type field in these forms marked with the pmf-username semantic class and with its value set to the username of the relevant account:
<form action="/reset" method="POST" class="pmf-reset-password">
<input type="hidden" class="pmf-username" value="jimbojones"/>
...
</form>
Large-scale password leaks have shown that many users optimise for memorability and convenience rather than security, choosing trivially-guessable passwords like 123456, qwerty or password. Password composition policies (“between 8 and 16 characters, of which at least one uppercase, one digit and one symbol”) are an attempt to enforce selection of passwords that will be harder to guess. Although we may not always agree with password policies that websites impose, PMF allows websites to specify a machine-readable (JSON) description of their password composition policy to aid password managers in generating strong compliant passwords.
And finally
All password managers rely on fallible heuristics. Such code is complex, never fully accurate and it requires constant updates, besides wasteful replication of efforts by every password manager developer. We argue that all parties would benefit if websites offered a standard interface to password managers, enabling consistent and accurate agent-supported password creation, registration and login, without brittle programmatic guesswork. Our PMF proposal, of augmenting a website’s password pages with simple and unambiguous machine-readable semantics, makes the operation of password managers much simpler and more reliable. Users benefit from reduced cognitive load and reduced typing burden. Reliable generation of strong random passwords increases security for both users and websites. A well-defined interface eliminates guesswork and makes the password manager code leaner and much easier to maintain.
We are not the first to have identified these problems [3], but we do have a solution with potential: our PMF proposal is straightforward and pragmatic. We’d really love to see our PMF proposal turned from a relatively modest idea in a conference publication into something that makes life that little bit easier for millions of people. So, if you’re kept awake by the horrors of maintaining a password manager, or if you’d just like to make password managers work a little bit better, we’d love to hear from you.
[1] Stajano, F., Jenkinson, G., Payne, J., Spencer, M., Stafford-Fraser, Q., Warrington, C.: Bootstrapping adoption of the pico password replacement system. In Christianson, B., Malcolm, J.A., Matyás, V., Svenda, P., Stajano, F., Anderson, J., eds.: Security Protocols XXII – 22nd International Workshop Cambridge, UK, March 19-21, 2014 Revised Selected Papers. Volume 8809 of Lecture Notes in Computer Science., Springer (2014) 172–186
[2] Frank Stajano, Max Spencer, Graeme Jenkinson. Password-manager friendly (PMF): Semantic annotations to improve the effectiveness of password managers. Final version to appear in Proceedings of Passwords 2014, Springer LNCS.
[3] J Doskle. On Firefox’s Password Manager. https://blog.mozilla.org/dolske/2013/08/20/on-firefoxs-password-manager/ Accessed 2014-11-24.

I wonder if the “pmf-” prefix could overridden in a meta header, such as
[Dammit, markup]
<meta name="password-manager-friendly-prefix" value="x-pmf">
Of course, HTTP itself has an authentication system, but it’s hardly ever used. I’m not sure why. It would certainly be a less complex solution than that presented here.
I’d suggest you increase the incentive for web sites to make the changes, by extending the scope to other types of structured “password” fields, in particular payment card information and personal information such as email, phone, delivery and billing addresses.
From both the web site and the users’ point of view, having a faster, easier and more accurate way of entering such structured data would enhance the experience of transactions. Storing such information in a secure password manager would give more confidence of information protection.
Naturally for items such as card data, the password manager would need to offer choices to the user, but that’s just a single click operation.
Obvious enhancements to this are reminders when information expires, logs of which sites have been sent the information (useful in cases of data breach), even the future adoption of data-centric security by replacing clear-text fields with tokenised or encrypted fields.
An interesting counter-development to this is websites *intentionally* using random form names to make it actually harder for forms to be machine-readable… They are doing this to make it harder for login forms to be parsed by malware and to be able to detect spoofed forms (I guess you could say making the form field names a one-time password). For example ING uses this on their internet banking website (https://mijn.ing.nl/) – note the changing field names next to ‘gebruikersnaam’ and ‘wachtwoord’.
Very annoying as this definitely breaks password managers but also somewhat understandable from their perspective…
I done a blog: http://www.harrowell.org.uk/blog/2014/04/11/many-password-so-changing-much-heartbleed/
specifically, once you accept that everyone’s using password managers, you can also move onto automatically generating passwords (getting rid of the pa3sw0rd1 problem) and programmatically revoking and regenerating them when a breach occurs.
Your idea is a good one. When I worked on a password manager I had similar thoughts though no illusion anyone might listen to me 🙂 Are you talking to Apple, Microsoft or Google about it?
What might be better is something like this:
Where the specified URL accepts by POST some conventional parameters and supports session-cookie based “login”, “logout” and “change” actions to allow fully-automatic password management completely side-by-side with manual login. Maybe add “keepalive” to the list.
(((
So what I mean is, parameters
action := login |logout | change | keepalive
if action = login, username and password will be expected.
If action = change, username, password and newpassword will be expected.
If action = logout or keepalive, no parameters are expected.
In any case cross-site requests should be considered in the usual way.
)))
This sounds like a very good idea. If any major browser supported these extra tags, then I would be happy to make the necessary changes to the website that I develop (that has 170k users).
My advice would be get invoved with firefox development, and to sumbit patches to the firefox password manager.
On a related note, have you thought about the API that the browser can use to talk to an external password manager? Many users prefer to use external services like LastPass, and it would be good if there was a standardised REST API for the browser to use when requesting a password, or storing a new set of credantals.
Yes! Because then we can have auto-make passwords that are always long random strings, and a REVOKE ALL THE THINGS button.
Apologies for this being slightly off topic:
As a Jobseeker I am asked to apply for jobs by the Job Centre (JC+)and find it annoying that when I use a list of well known sites, I get redirected to the company’s own site (or another recruitment site) where I have to set up yet another account with yet another website (which may not be as secure). It is getting to the stage where I can’t remember which additional sites I’ve registered with, yet, we are continuously told that we should do things online.
I have no idea where these sites may be, or who is operating them, so my personal information is now floating around in some kind of data soup. I asked Mr Anderson for some advice and now don’t give too much away with my CV. I’ve mentioned this to JC+ but that’s as far as it goes. If they only give me an email address, that’s all they’re getting off me.